Η εικόνα είναι μία από τις σημαντικότερες πηγές πληροφορίας. Ανέκαθεν οι άνθρωποι τις χρησιμοποιούσαν γιατί όπως είναι γνωστό μια εικόνα είναι χίλιες λέξεις. Η ψηφιακή εικόνα με την σημερινή τεχνολογία βρίσκεται παντού. Παρόλο την εξάπλωση που έχει όμως ο περισσότερος κόσμος δεν έχει τις γνώσεις που θα έπρεπε ώστε να διαχειρίζεται σωστά τις ψηφιακές εικόνες του.
Pixel
Πριν μιλήσουμε για εικόνα στους υπολογιστές πρέπει να κατανοήσουμε τι είναι το Pixel ή εικονοστοιχείο. Το Pixel, είναι το μικρότερο στοιχειώδες τμήμα από το οποίο αποτελείτε μία εικόνα. Πολλά μαζί δίπλα δίπλα μαζί κατανεμημένα οριζόντια και κάθετα σχηματίζουν κάθε εικόνα που βλέπουμε στην οθόνη του υπολογιστή μας.
Το pixel είναι μονάδα μέτρησης που χρησιμοποιείτε αποκλειστικά για τα γραφικά των υπολογιστών. Όσο πιο πολλά έχει κάποια εικόνα τόσο καλύτερη ανάλυση έχει. Κάθε pixel έχει συγκεκριμένη χρωματική τιμή, μπορεί να είναι άσπρο, μαύρο, απόχρωση του γκρι ή έγχρωμο.
Στους υπολογιστές συναντάμε δύο είδη εικόνων τις ανυσματικές ή Vector και τις ψηφιογραφικές ή Raster. Αν και όπως είπαμε όλες αποτελούνται από pixels υπάρχει μεγάλη διαφορά ανάλογα με τον τρόπο τον οποίο δημιουργούνται.
Είδη εικόνων στους υπολογιστές
Ανυσματικές εικόνες
Οι ανυσματικές εικόνες δημιουργούνται από γραμμές, παραλληλόγραμμα, κύκλους, καμπύλες και γενικά από σχήματα τα οποία προκύπτουν από μαθηματικές εξισώσεις. Για αυτόν ακριβώς τον λόγο έχουμε την δυνατότητα να αλλάξουμε το μέγεθος, το χρώμα, την διαφάνεια του περιγράμματος και του γεμίσματος εύκολα όποτε θέλουμε χωρίς καμία επίπτωση στην ανάλυση και την ποιότητα της εικόνας. Αυτό συμβαίνει γιατί κάθε φορά που αλλάζουμε κάποιο χαρακτηριστικό τους π.χ. το μέγεθος η εικόνα μας υπολογίζεται και πάλι από κάποια μαθηματική εξίσωση. Δημιουργώντας μια τέτοια εικόνα μπορούμε να την τυπώσουμε σε ένα γραμματόσημο και αργότερα σε μια γιγαντοαφίσα χωρίς την παραμικρή απώλεια.
Χρώμα και Bits
Το κάθε pixel έχει μία χρωματική τιμή συγκεκριμένη. Κάθε τιμή - πληροφορία στους υπολογιστές είναι σε δυαδικό σύστημα (ο και 1), έτσι η μικρότερη δυνατή πληροφορία είναι ένα δυαδικό ψηφίο δηλαδή 1 bit (με τιμή 1 ή με τιμή 0). Επομένως ένα pixel έχει χρωματική πληροφορία (bit depth) τουλάχιστον ενός bit.
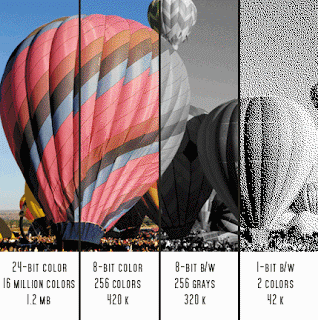
Η εικόνα που βλέπουμε παραπάνω είναι μία εικόνα με pixel τα οποία έχουν 1 bit πληροφορίας (bit depth) και επομένως μπορούν να είναι άσπρα ή μαύρα.
Πραγματικό χρώμα θεωρούμε πως είναι οι εικόνες με 24 bits, δηλαδή με 17 εκατομμύρια περίπου διαφορετικές αποχρώσεις. Ο ακριβείς αριθμός των αποχρώσεων που μπορεί να διακρίνει το ανθρώπινο μάτι είναι πολύ δύσκολο να υπολογιστεί. Σε γενικές γραμμές λέγεται ότι ο μέσος άνθρωπος ξεχωρίζει μόλις το 1.5 εκ. περίπου διαφορετικές αποχρώσεις και ότι μόνο ειδικοί οι οποίοι ασχολούνται με χρώμα φτάνουν να αναγνωρίζουν 7.5 εκ. αποχρώσεις. Τα τελευταία χρόνια συναντάμε 32 bit και 48 bit βάθος χρώματος. Το αποτέλεσμα είναι καλύτερη οξύτητα, καλύτερη απόδοση σκιών λιγότερα τεχνουργήματα όπως η εμφάνιση λωρίδων σε ένα ντεγκραντέ. Βέβαια υπάρχουν και περιπτώσεις που οι διαφορές ανάμεσα σε 24 - 32 - 48 bit είναι δύσκολο έως και αδύνατο να εντοπιστούν.
Ψηφιογραφικές εικόνες - Bitmap ή Raster
Αντίθετα με τις ανυσματικές οι ψηφιογραφικές εικόνες έχουν συγκεκριμένο αριθμό pixel την στιγμή που δημιουργούνται. Το μεγάλο τους πλεονέκτημα είναι ότι μπορούν να αποτυπώσουν με μεγάλη ακρίβεια χρώμα χρωματικούς τόνους και φωτοσκιάσεις και για αυτό χρησιμοποιούνται αποκλειστικά για την ψηφιακή φωτογραφία.
Οι συνηθέστεροι τρόποι δημιουργίας bitmap εικόνων είναι η ψηφιοποίηση - σκανάρισμα ή η φωτογράφιση με ψηφιακή φωτογραφική μηχανή. Όταν επεξεργαζόμαστε τις εικόνες αυτές με κάποιο λογισμικό επεμβαίνουμε σε Pixel ή σε ομάδες pixel και μεταβάλουμε την χρωματική τιμή που έχουν ή τα αντικαθιστούμε με άλλα. Μερικές φορές δημιουργούμε καινούργια αλλά αυτό γενικά πρέπει να το αποφεύγουμε γιατί έχει συνέπεια στην ποιότητα της εικόνας μας.
Το κάθε pixel έχει μία χρωματική τιμή συγκεκριμένη. Κάθε τιμή - πληροφορία στους υπολογιστές είναι σε δυαδικό σύστημα (ο και 1), έτσι η μικρότερη δυνατή πληροφορία είναι ένα δυαδικό ψηφίο δηλαδή 1 bit (με τιμή 1 ή με τιμή 0). Επομένως ένα pixel έχει χρωματική πληροφορία (bit depth) τουλάχιστον ενός bit.
Πραγματικό χρώμα θεωρούμε πως είναι οι εικόνες με 24 bits, δηλαδή με 17 εκατομμύρια περίπου διαφορετικές αποχρώσεις. Ο ακριβείς αριθμός των αποχρώσεων που μπορεί να διακρίνει το ανθρώπινο μάτι είναι πολύ δύσκολο να υπολογιστεί. Σε γενικές γραμμές λέγεται ότι ο μέσος άνθρωπος ξεχωρίζει μόλις το 1.5 εκ. περίπου διαφορετικές αποχρώσεις και ότι μόνο ειδικοί οι οποίοι ασχολούνται με χρώμα φτάνουν να αναγνωρίζουν 7.5 εκ. αποχρώσεις. Τα τελευταία χρόνια συναντάμε 32 bit και 48 bit βάθος χρώματος. Το αποτέλεσμα είναι καλύτερη οξύτητα, καλύτερη απόδοση σκιών λιγότερα τεχνουργήματα όπως η εμφάνιση λωρίδων σε ένα ντεγκραντέ. Βέβαια υπάρχουν και περιπτώσεις που οι διαφορές ανάμεσα σε 24 - 32 - 48 bit είναι δύσκολο έως και αδύνατο να εντοπιστούν.
Ανάλυση ψηφιακών εικόνων (Resolution)
Σαν ανάλυση ψηφιακής εικόνας που προβάλλεται στην οθόνη ενός ηλεκτρονικού υπολογιστή ορίζεται ο αριθμός των pixel που περιέχονται στο διάστημα μιας ίντσας και συμβολίζει σαν ppi (pixels per inch). Όταν αναφερόμαστε σε εκτυπωτές τότε η ανάλυση συμβολίζεται σαν dpi (dots per inch) γιατί το μικρότερο στοιχειώδες τμήμα μιας ψηφιακής εικόνας που τυπώνει ένας εκτυπωτής είναι μία κουκίδα μελάνης - dot.
Για να γνωρίζουμε την ποιότητα μίας εικόνας εκτός από τα dpi πρέπει να γνωρίζουμε και το φυσικό της μέγεθος. Στα παρακάτω παραδείγματα θα αναφερόμαστε σε inches.
Έστω ότι έχουμε δύο εικόνες σε διαστάσεις 3" χ 5" και 9" χ 15" σκαναρισμένες και οι δύο στα 300 dpi. Αυτό σημαίνει ότι έχουν την ίδια λεπτομέρεια (τον ίδιο αριθμό pixels); Φυσικά όχι, ας δούμε όμως τι συμβαίνει.
Η πρώτη εικόνα έχει οριζόντια διάσταση 3" x 300dpi = 900pixels και κάθετη διάσταση 5" x 300dpi = 1500pixels, δηλαδή η ανάλυση της είναι 900 x 1500 = 1.350.000 pixels.
Για να γνωρίζουμε την ποιότητα μίας εικόνας εκτός από τα dpi πρέπει να γνωρίζουμε και το φυσικό της μέγεθος. Στα παρακάτω παραδείγματα θα αναφερόμαστε σε inches.
Έστω ότι έχουμε δύο εικόνες σε διαστάσεις 3" χ 5" και 9" χ 15" σκαναρισμένες και οι δύο στα 300 dpi. Αυτό σημαίνει ότι έχουν την ίδια λεπτομέρεια (τον ίδιο αριθμό pixels); Φυσικά όχι, ας δούμε όμως τι συμβαίνει.
Η πρώτη εικόνα έχει οριζόντια διάσταση 3" x 300dpi = 900pixels και κάθετη διάσταση 5" x 300dpi = 1500pixels, δηλαδή η ανάλυση της είναι 900 x 1500 = 1.350.000 pixels.
Η δεύτερη εικόνα έχει οριζόντια διάσταση 9" x 300dpi=2700pixel και κάθετη διάσταση 15" x 300dpi=4500pixel, δηλαδή η ανάλυση της είναι 3000 x 4500 = 121.500.000 pixels. Η πληροφορία στην δεύτερη εικόνα είναι 9 φορές μεγαλύτερη. Μην βιαστείτε να συμπεράνετε ότι αν εκτυπώσουμε στο ίδιο εκτυπωτικό μέσω και τις δύο εικόνες, στα φυσικά τους μεγέθη, η δεύτερη θα είναι καλύτερη. Και η δύο θα έχουν ταυτόσημη ποιότητα. Η διαφορά θα γίνει αντιληπτή μόνο στη περίπτωση που θα μεγεθύναμε την πρώτη εικόνα στο μέγεθος της δεύτερης. Σε αυτή την περίπτωση όμως αυτό που θα κάναμε θα ήταν να μειώσουμε το dpi.
Ας το εξηγήσουμε αυτό. Παίρνουμε την εικόνα με μέγεθος 900 x 1500 pixels και θέλουμε να την κάνουμε 3000 x 4500 pixels, δηλαδή στο νέο φυσικό μέγεθος θα αντιστοιχούν 900 x 1500 pixels και η οριζόντια ανάλυση θα είναι 900 Pixels / 2700 = 100 dpi. Το ίδιο προκύπτει και για την κάθετη ανάλυση 1500 pixels / 4500 pixels = 100 dpi.
Το συμπέρασμα είναι ότι οι ψηφιακές μας φωτογραφίες είναι απόλυτα συνδεδεμένες με δύο παραμέτρους το μέγεθος και το dpi. Όταν δημιουργούμε ή επεξεργαζόμαστε φωτογραφίες το ιδανικό είναι να ξέρουμε το τελικό φυσικό τους μέγεθος (αυτό που θα εκτυπώσουμε) και το μέσο στο οποίο θα της εκτυπώσουμε ή προβάλουμε.
Η εύλογη απορία είναι γιατί να μην προτιμάμε τις όσο το δυνατόν μεγαλύτερες αναλύσεις ώστε να είμαστε καλυμμένοι σε κάθε περίπτωση.
Η απάντηση βρίσκετε στην μεγάλη αύξηση του μεγέθους των αρχείων των ψηφιακών μας εικόνων.
Βλέποντας τις παραπάνω αναλύσεις 3000 x 4500 pixels ή και μεγαλύτερες, ίσως να σκεφτεί κάποιος ότι η οθόνη του είναι 1024 x 768 pixels και να αναρωτηθεί πως μπορεί να χωρέσει αυτή η εικόνα στην οθόνη του.
Οι εικόνες που προβάλλονται στην οθόνη σμικρύνονται όσο χρειάζεται για να μπορούν να τις βλέπουν ολόκληρες. Το πόσο της % σμίκρυνση προβάλλετε συνήθως φαίνεται σε κάποιο σημείο.
Με δεδομένο ότι τα monitor προβάλουν pixel, τυχών έλεγχος για επεξεργασία των εικόνων πρέπει να γίνετε στο 100% τότε βλέπουμε pixel to pixel. Στις σμικρύνσεις τα pixel είναι υπολογισμένα δειγματοληπτικά (reassembling) από το λογισμικό και είναι πιθανών να μην αναληφθούμε ατέλειες που θα είναι εμφανείς εάν τυπωθούν.
Τα 72 dpi είναι αρκετά για οθόνη. Όταν καθορίζουμε την ανάλυση της οθόνης του υπολογιστή μας επιλέγουμε τον αριθμό των pixel που θα εμφανίζονται στο οριζόντιο και κάθετο άξονα π.χ.:
- 800 x 600 = 480.000 pixels
Δεν επιλέγουμε μέγεθος αλλά πόσα pixels θα εμφανίζονται σε πλήρη οθόνη.
Οι συνηθέστερες επιλογές είναι:
- 800 x 600 pixels
- 1024 x 768 pixels
- 1280 x 1024 pixels
- 1440 x 900 pixels
- 1600 x 900 pixels
- 1920 x 1080 pixels
Μέγεθος αρχείων ψηφιακών εικόνων
Ας θυμηθούμε λίγα βασικά περί υπολογιστών. Το μέγεθος των αρχείων των υπολιγιστών εκφράζετε σε bytes.
Όπως καταλαβαίνουμε από τον πίνακα για να υπολογίσουμε το μέγεθος του αρχείου της εικόνας μας πρέπει να ξέρουμε τα bit πληροφορίας που περιέχει.
Έστω λοιπών ότι έχουμε την πρώτη εικόνα της προηγούμενης ενότητας με μέγεθος 900 x 1500 βάθος χρώματος 24 bit. Το μέγεθος της σε bytes είναι
Το μέγεθος της δεύτερης εικόνας της προηγούμενης ενότητας βγαίνει αντιστοίχως
Γίνετε λοιπών εύκολα αντιληπτό ότι όσο μεγαλύτερη είναι η ανάλυση και το βάθος χρώματος της εικόνας μας τόσο περισσότερη πληροφορία υπάρχει, κάτι που είναι καλό αλλά συγχρόνως επιβαρύνει τον υπολογιστής μας γιατί πρέπει να επεξεργαστή περισσότερα δεδομένα - bits.
Εκτός από την επεξεργασία που γίνετε βραδύτερη το δεύτερο πρόβλημα είναι ο χώρος που απαιτείτε για την αποθήκευση των αρχείων αυτών. Για ένα επαγγελματία είναι πολύ βασικό λοιπόν είναι σημαντικό να μπορεί να αναληφθεί πιο είναι το σωστό μέγεθος που πρέπει να επιλέξει στα αρχεία των ψηφιακών εικόνων του ώστε να αυξήσει την παραγωγικότητα του αλλά να αποφύγει και τις συνεχείς επενδύσεις σε ψηφιακά μέσα αποθήκευσης.
- 1 byte = 8 bit
- 1 kilobyte (KB) = 210 bytes
- 1 Megabyte (MB) = 1024 KB
- 1 Gigabyte (GB) = 1024 MB
- 1 Terabyte (TB) = 1024 GB
Όπως καταλαβαίνουμε από τον πίνακα για να υπολογίσουμε το μέγεθος του αρχείου της εικόνας μας πρέπει να ξέρουμε τα bit πληροφορίας που περιέχει.
Έστω λοιπών ότι έχουμε την πρώτη εικόνα της προηγούμενης ενότητας με μέγεθος 900 x 1500 βάθος χρώματος 24 bit. Το μέγεθος της σε bytes είναι
- 900 x 1500 x 24/8 = 4050000 bytes ή 3,86 Mb.
Το μέγεθος της δεύτερης εικόνας της προηγούμενης ενότητας βγαίνει αντιστοίχως
- 3000 x 4500 x 24/8 = 40500000 bytes ή 38.6 Mb.
Γίνετε λοιπών εύκολα αντιληπτό ότι όσο μεγαλύτερη είναι η ανάλυση και το βάθος χρώματος της εικόνας μας τόσο περισσότερη πληροφορία υπάρχει, κάτι που είναι καλό αλλά συγχρόνως επιβαρύνει τον υπολογιστής μας γιατί πρέπει να επεξεργαστή περισσότερα δεδομένα - bits.
Εκτός από την επεξεργασία που γίνετε βραδύτερη το δεύτερο πρόβλημα είναι ο χώρος που απαιτείτε για την αποθήκευση των αρχείων αυτών. Για ένα επαγγελματία είναι πολύ βασικό λοιπόν είναι σημαντικό να μπορεί να αναληφθεί πιο είναι το σωστό μέγεθος που πρέπει να επιλέξει στα αρχεία των ψηφιακών εικόνων του ώστε να αυξήσει την παραγωγικότητα του αλλά να αποφύγει και τις συνεχείς επενδύσεις σε ψηφιακά μέσα αποθήκευσης.
Χρωματικά μοντέλα και Χρωματικοί χώροι
Στους υπολογιστές σήμερα κυριαρχεί το χρώμα, ο έλεγχος του είναι λοιπόν απαραίτητος. Τα χρωματικά μοντέλα λοιπών έχουν σκοπό να συνδέσουν τα χρώματα με μεταβλητές ή αριθμούς έτσι ώστε να περιγραφεί κάθε χρώμα με ακρίβεια. Οι χρωματικοί χώροι είναι οι βάσεις της διαχείρισης του χρώματος. Περιλαμβάνουν ομάδες διαφορετικών χρωμάτων τα οποία περιγράφονται από χρωματικά μοντέλα. Οι ομάδες αυτές μπορεί να βασίζονται σε ορισμένα βασικά χρώματα από τον συνδυασμό των οποίων σε συγκεκριμένες ποσότητες προκύπτουν τα υπόλοιπα ή να βασίζονται σε μεταβλητές τις οποίες χρησιμοποιούν χρωματικά μοντέλα. Θα εξετάσουμε τα πιο σημαντικά χρωματικά μοντέλα.
Το χρωματικό μοντέλο RGB
Στο χρωματικό μοντέλο υπάρχουν 3 βασικά χρώματα το κόκκινο (RED-R) το πράσινο (GREEN-G) και το μπλε (BLUE-B). Ο χρωματικός χώρος RGB καλύπτει ένα αρκετά μεγάλο μέρος του ορατού φάσματος. Όλα τα χρώματα του χώρου αυτού καθορίζονται από τρεις μεταβλητές με τιμές 0-255 οι οποίες συμβολίζουν την ένταση του κάθε βασικού χρώματος με πρώτη την τιμή για το κόκκινο μετά την τιμή για το πράσινο και τέλος για το μπλε. Στην εικόνα το κόκκινο έχει τιμή 255,0,0 το πράσινο 0,255,0 το μπλε 0,0,255. Το RGB είναι ένα προσθετικό μοντέλο. Πάντα δημιουργούμε χρώμα ξεκινώντας από το μαύρο (0,0,0). Όταν τα βασικά του χρώματα προστεθούν σε ίσες αναλογίες στην μέγιστη τιμή τους τότε δημιουργούν το λευκό =255,255,255.
Το μοντέλο RGB χρησιμοποιείτε σε όλες τις τεχνολογίες που χρησιμοποιούν αυτά τα βασικά χρώματα για την απεικόνιση χρωμάτων όπως τα μόνιτορ των υπολογιστών οι αισθητήρες των σαρωτών (scanner) και ψηφιακών φωτογραφικών μηχανών αλλά και κάθε άλλη συσκευή που στηρίζεται στην ίδια αρχή λειτουργίας.
Το χρωματικό μοντέλο CMY ή CMYK
Το χρωματικό μοντέλο CMY είναι άρρηκτα συνδεδεμένο με τις εκτυπώσεις. Υπάρχουν 3 βασικά χρώματα το κυανό το ματζέντα και το κίτρινο οι συνδυασμοί των οποίων δημιουργούν όλα τα άλλα χρώματα. Όπως φαίνετε και στο σχήμα ο συνδυασμός των τριών δημιουργεί το μαύρο χρώμα. Αυτό όμως στην πράξη δεν επαληθεύεται και στην πραγματικότητα το χρώμα που προέκυπτε στις εκτυπώσεις ήταν μεταξύ σκούρου καφέ και μαύρου. Έτσι για να επιτύχουμε έντονα γεμάτα μαύρα προστέθηκε και το μαύρο χρώμα στο μοντέλο που τελικά έγινε CMYK όπου C = Cyan, M=Magenta,Y=Yellow, K=Key (black).
Οι τιμές που μπορούν να δοθούν είναι 0%-100%. Στο CMYK τα διάφορα χρώματα προκύπτουν αναμειγνύοντας τα βασικά χρώματα στο λευκό χαρτί. Το λευκό χρώμα όμως περιέχει όλο το χρωματικό φάσμα. Όταν εκτυπώνεται ένα συγκεκριμένο χρώμα στην πραγματικότητα αφαιρούνται κάποια μήκη κύματος από το λευκό για αυτό ονομάζεται αφαιρετικό μοντέλο.
Ο χρωματικός χώρος CMYK περιέχει λιγότερες αποχρώσεις από τον RGB. Οι περισσότερες αποχρώσεις CMYK είναι μέσα στον RGB με κάποιες εξαιρέσεις στις περιοχές των κυανών και κίτρινων.













Δεν υπάρχουν σχόλια :
Δημοσίευση σχολίου